🔝10 GitHub 🧬Profile READMEs
If you’re looking for some inspiration or eye-catching profiles so that we can enable on our GitHub profile, here are some READMEs that have jumped out in my mind since it was made. Everything is computationally impressive, and entertaining works of art 👌🏻
1. Hello, world!
Set yourself apart from everyone else with a brief intro, GIF header image, and links to explore your work on the web — just like Chandrika Deb
Github - @chandrikadeb7

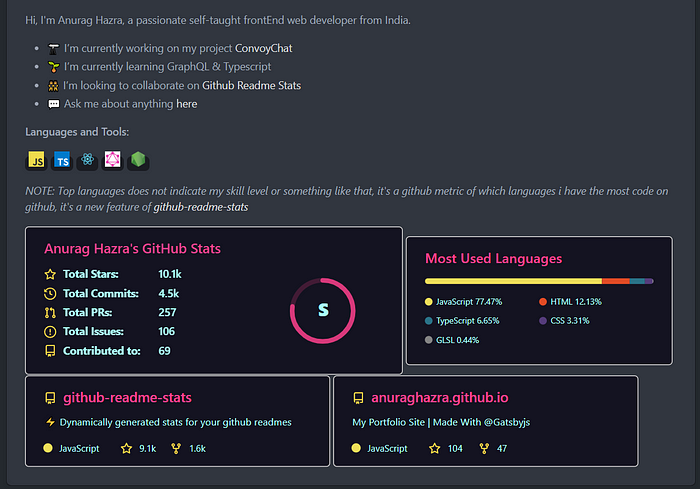
2 Show your stats in many ways💪🏻
if you’re using GitHub as a resume/portfolio, this nifty little tool so that you can show your stats in a nice way. Enabling it on your repository is pretty easy with GitHub-readme-stats. Thanks Anurag Hazra
GitHub - @anuraghazra

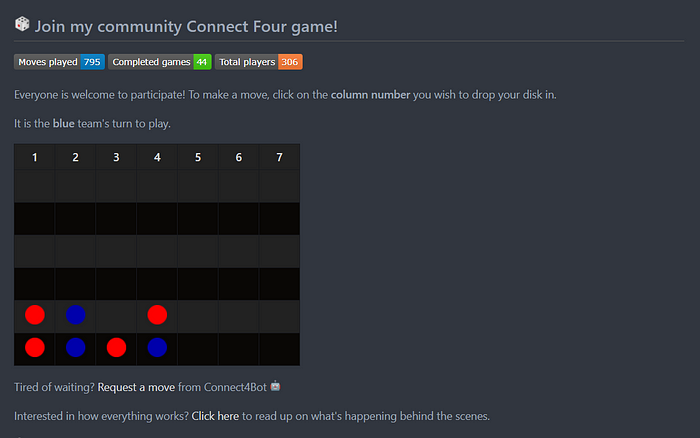
3 Play a game
It is very easy to add a game to profile README. This community-powered Connect4 game does exactly what you imagine. Very impressive🌾
Github - @jonathangin52

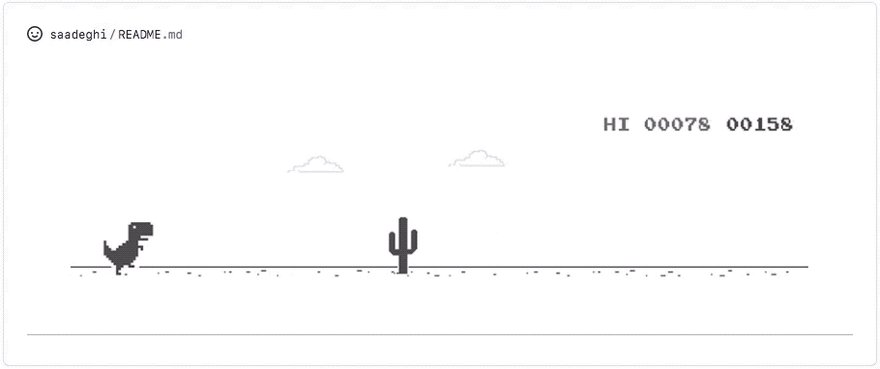
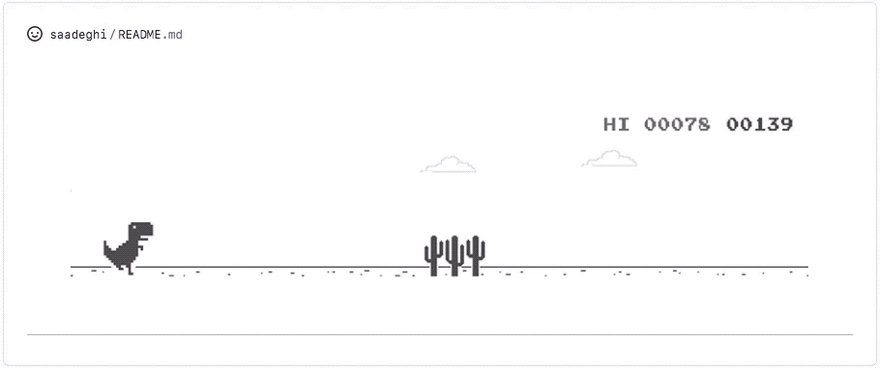
4 Jump to it!
Don’t be afraid. It just a GIF, but by golly, I’ve been watching it for hours. This familiar-looking animation captured by Pouya Saadeghi shows that even the addition of a simple image can add a bit of character to your profile, and make it really jump out.
github - @saadeghi

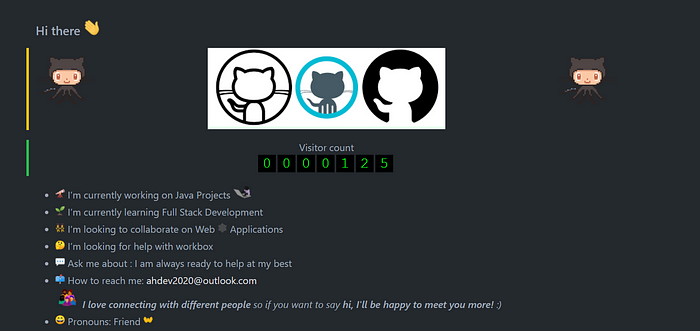
5. Visitor counter
Speaking of numbers, display your profile’s visitor count with this nifty little SVG, GIF solution. If you’re as experienced with this, you’ll remember when every web page used to have one of these. My pleasure, Anupam Haldkar!
Github - @anupamhaldkar

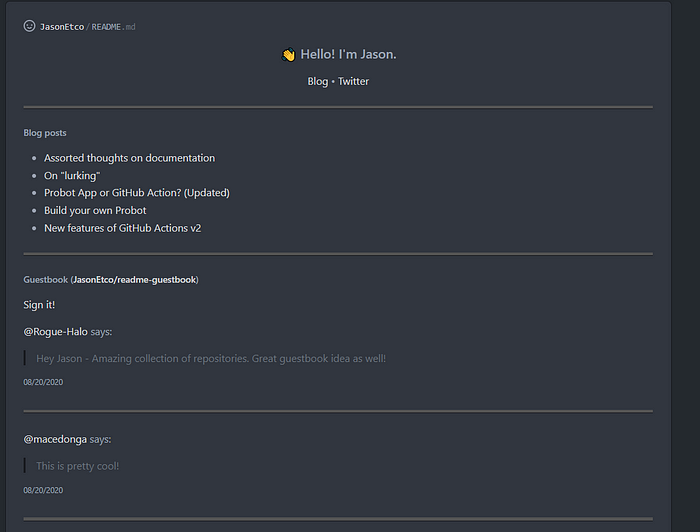
6. Make an entry in the guestbook
Jason Etcovitch built a guestbook on his profile using GitHub Actions!.
This will create an issue in the repository on signing in successfully to make an entry marked on it.
Github - @JasonEtco

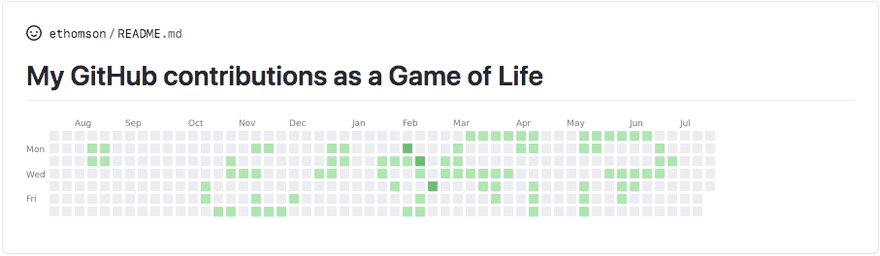
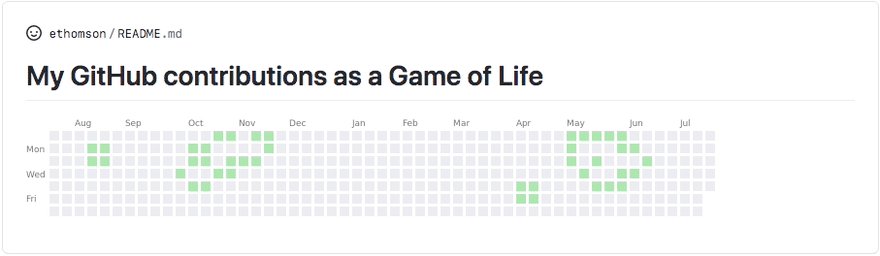
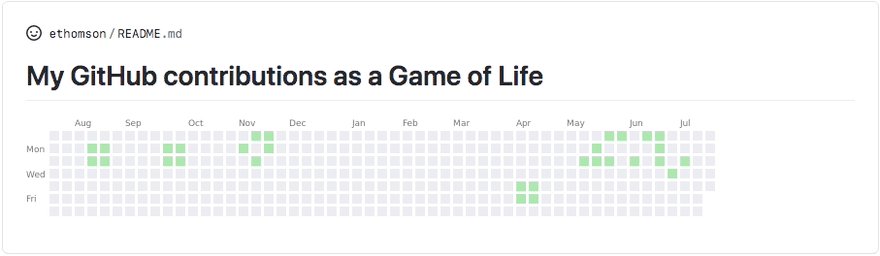
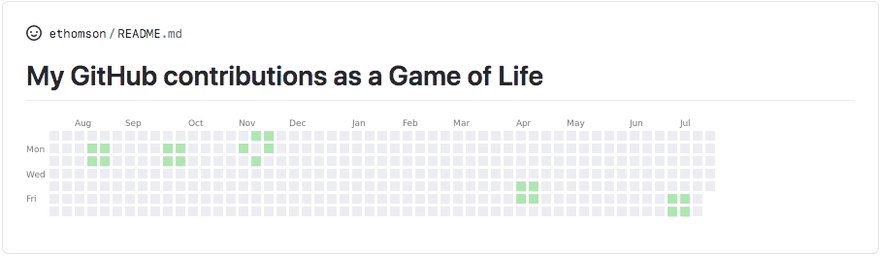
7 Game of contribution blocks…
Edward Thomson’s contribution to the world of profile READMEs is a Game of Live Contribution with a familiar look and feel 💚 that you have committed.
Github - @ethomson’s

This uses a JavaScript library called contributions to create a data structure with a GitHub contribution graph and uses that as the initial state for another JavaScript library called dat-life. The github4life application then renders this as an animated GIF. It does this indefinitely; it will render the game of life on-demand — infinitely continuing to deliver you the next state as a new frame in the GIF, forever.
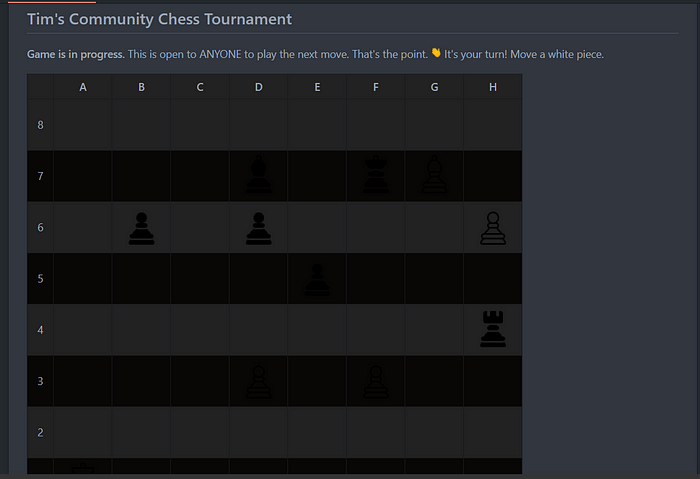
8 Game of chess! ♞ ♖
You can also play chess thanks to this little gem(workflow) from @timburgan. When we click a link, it creates an issue with your move command, and a GitHub Actions Workflow will take care of that.
Github - @timburgan

9 Now playing in README 🎶🎧
An SVG dynamically rendered with a Vercel serverless function, and integrated with the Spotify API?🎼 BOOM! You have yourself an image displaying what you’re listening to. Bravo 👏
Github - @natemoo-re

1 Depth Analysis!
Set yourself apart from everyone else with a brief biography, spending time in languages, and links to find you elsewhere on the web —
Github - @abhisheknaiidu

Tada! 🎏🕹
